Newstrust
News literacy app concept
Mobile UX/UI
This was a 6-month project I helped to concept and create I was a student at the University of Washington’s UX and Visual Interface Design certification program.
It was comprised of 3 courses:
UX Design Thinking
Applied UX Design
Integrating UX with Interactive Visual Design.
Our group of 4 people researched in our first course, and I worked independently in the second and third course to apply UX, visual design, and prototyping.
Team mates: Zoe McDaniel, Megan Bernstein, David Hong
Instructors: Scott Scheff & Mike Kelly
View the Figma prototype here >
Problem statement
We’ve just completed an election cycle and experienced the most overwhelming blitz of information in modern history. The largely unregulated internet enables anyone to publish fake news and misinformation, share it on social media, and have it go viral.
How might we help voters gather unbiased facts and warn each other of nefarious content?
The process: Using the Double Diamond
We used the four stage Double Diamond process: Discovery, Definition, Development and Delivery. Together, these stages work as a map to organize our thoughts while diverging and converging in order to improve the creative process.
User interviews
We conducted 16 user interviews to dive deep into the users behaviors, abilities, pain-points, motivations and opportunities around news misinformation.
After conducting all 16 interviews, we gathered and analyzed the data. Some commonalities we discovered were:
Feelings of anger, frustration, and anxiety when reading about the news.
Tension between peers, especially when sharing political viewpoints on social media.
Mistrust and confusion to use social media as reliable news source.
Social media burnout when trying to keep up with current events in rapidly changing climates.
Behavioral Archetypes
The Evangelist
is an active news reader who often shares and influences others about news information, mostly through social media.
The Conflict Averter
is not as confident with sharing news information and tends to avoid confrontation. They prioritize self preservation and only, or rarely, shares news information with trusted friends or family members.
Journey Map
A Journey map was created to visualize how each Archetype’s journey would be from a News trigger event, like a breaking news notification on your phone, to fact the checking process, then to sharing the news. This journey map shows that the evangelist felt a bit more excited and empowered throughout their journey, whereas the conflict averters feelings were more negative or apprehensive.
Research
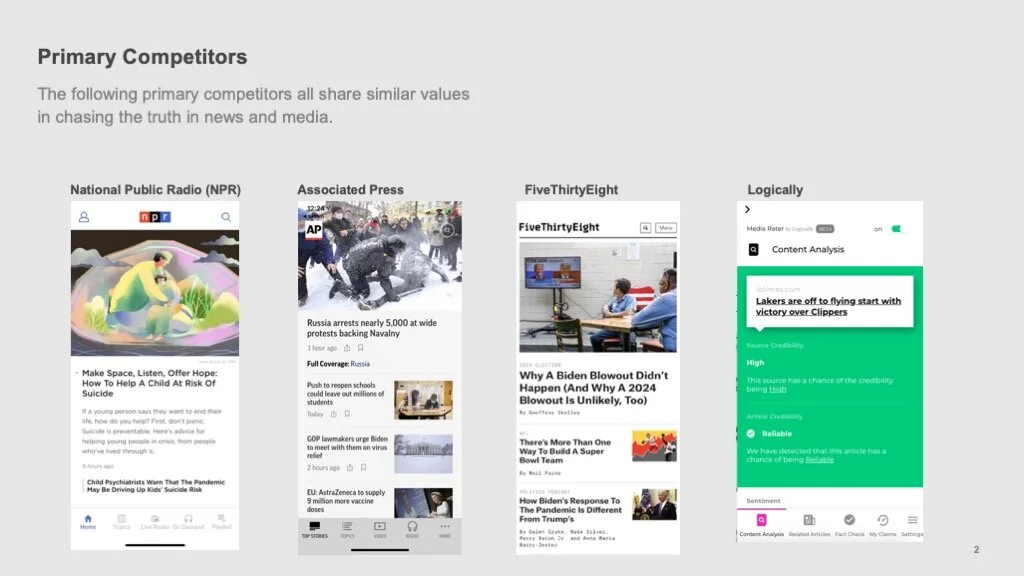
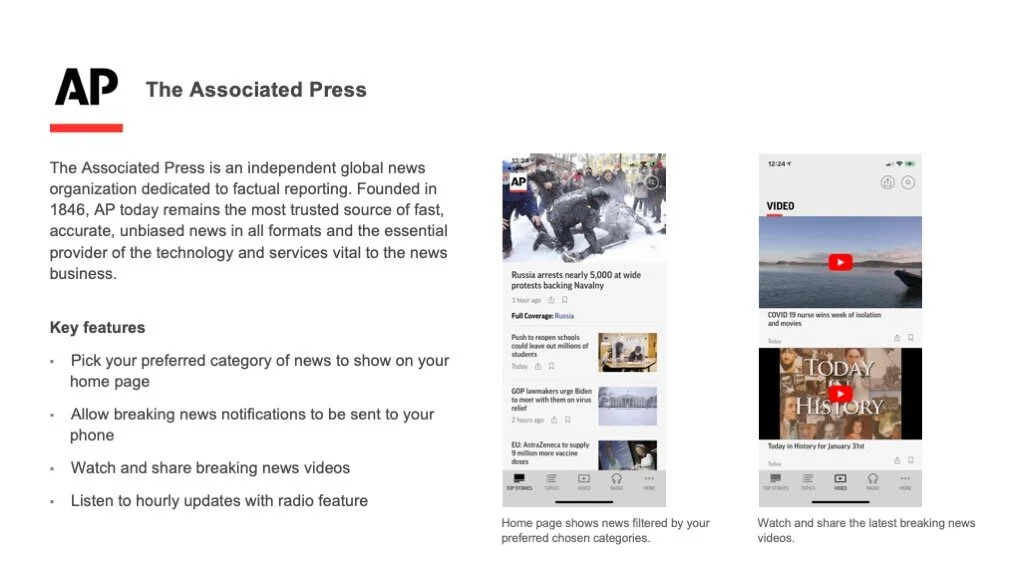
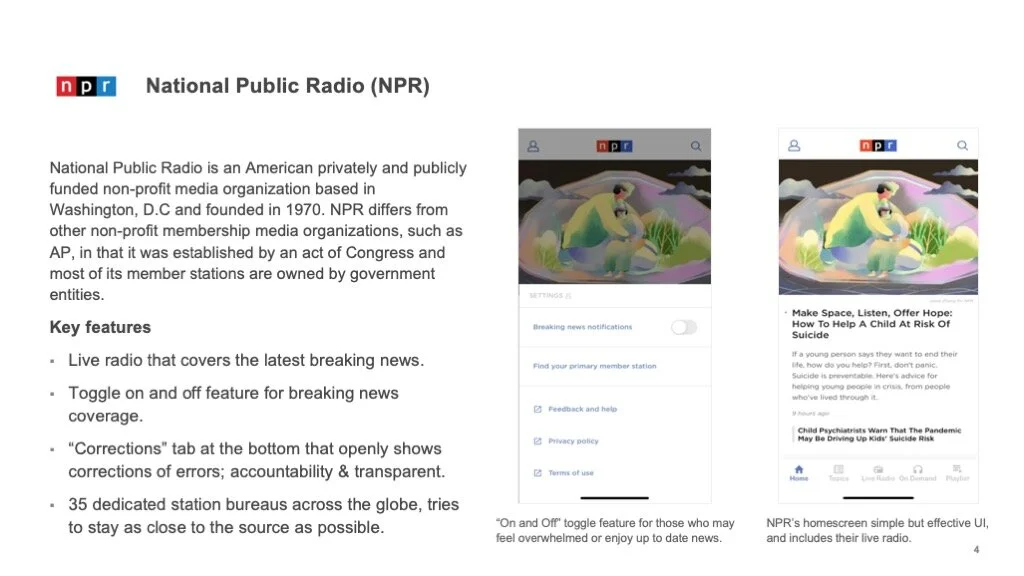
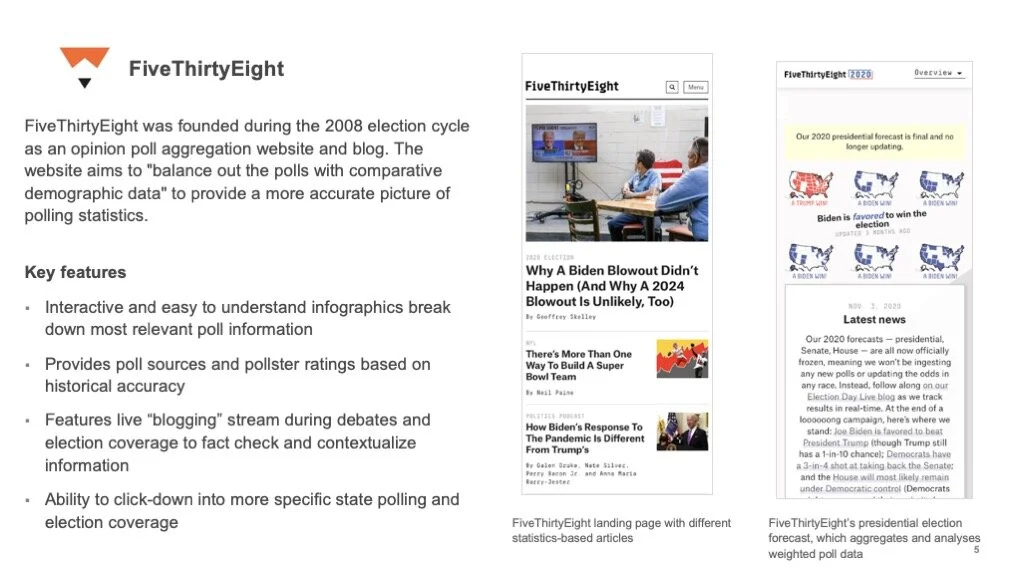
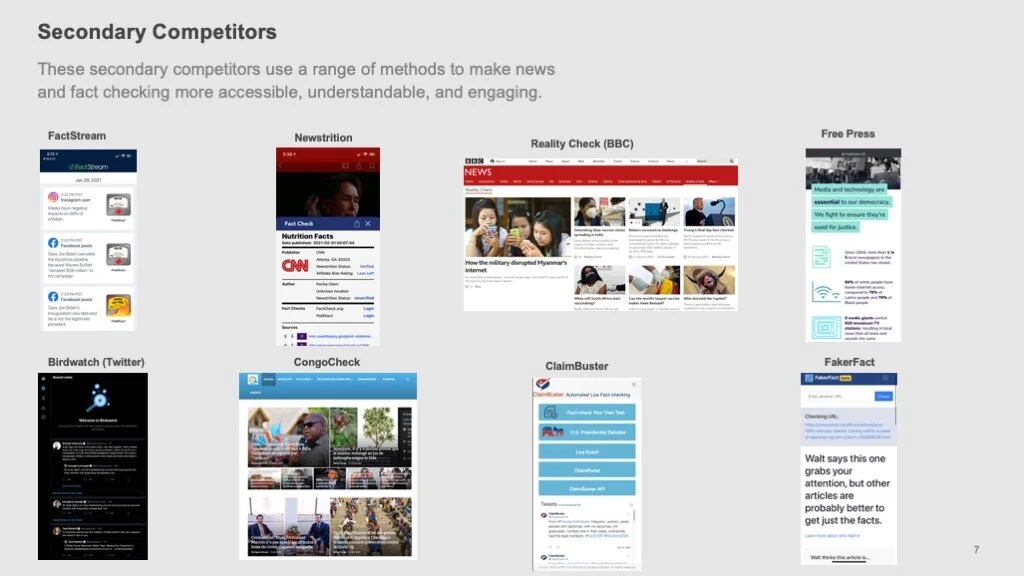
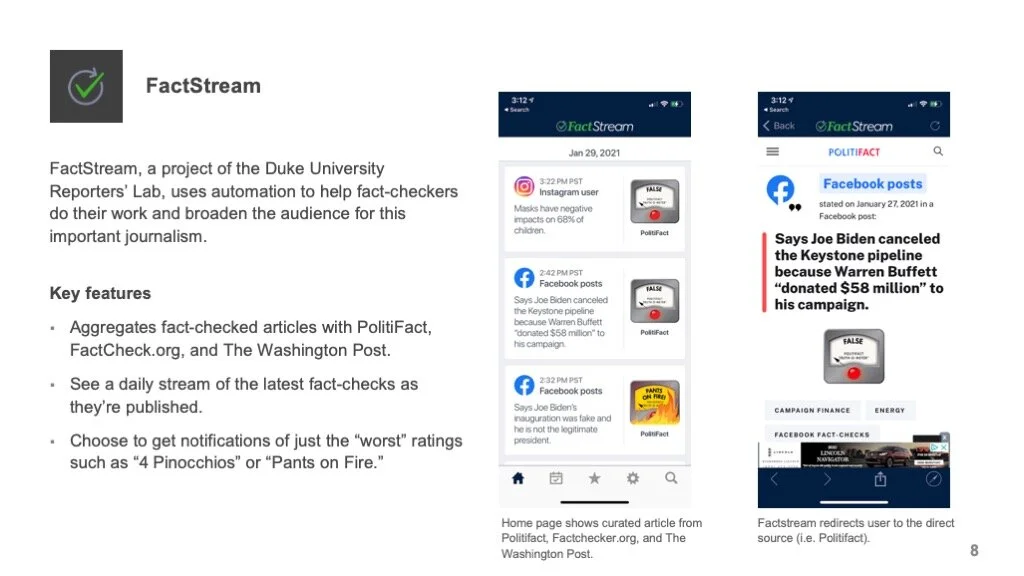
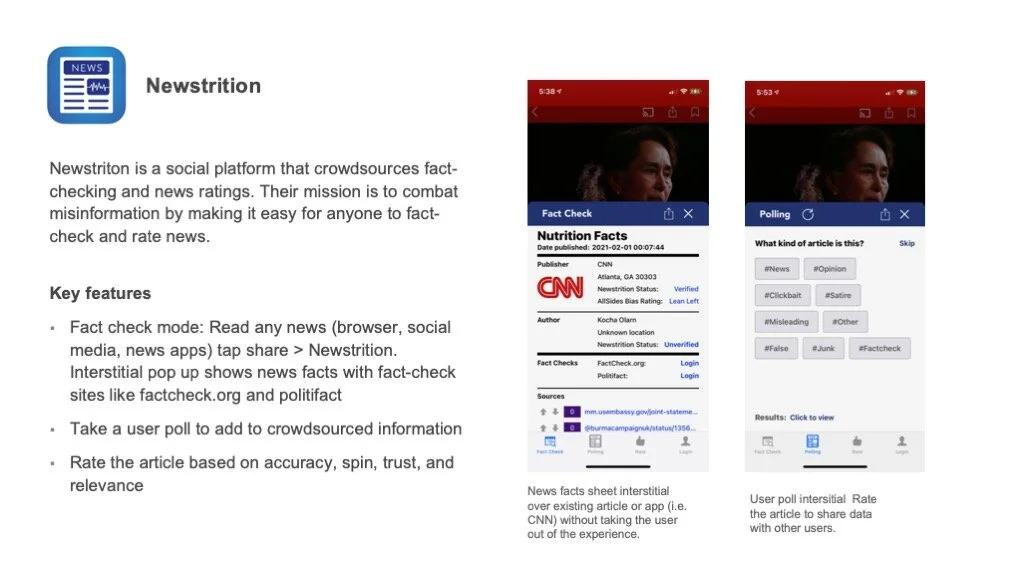
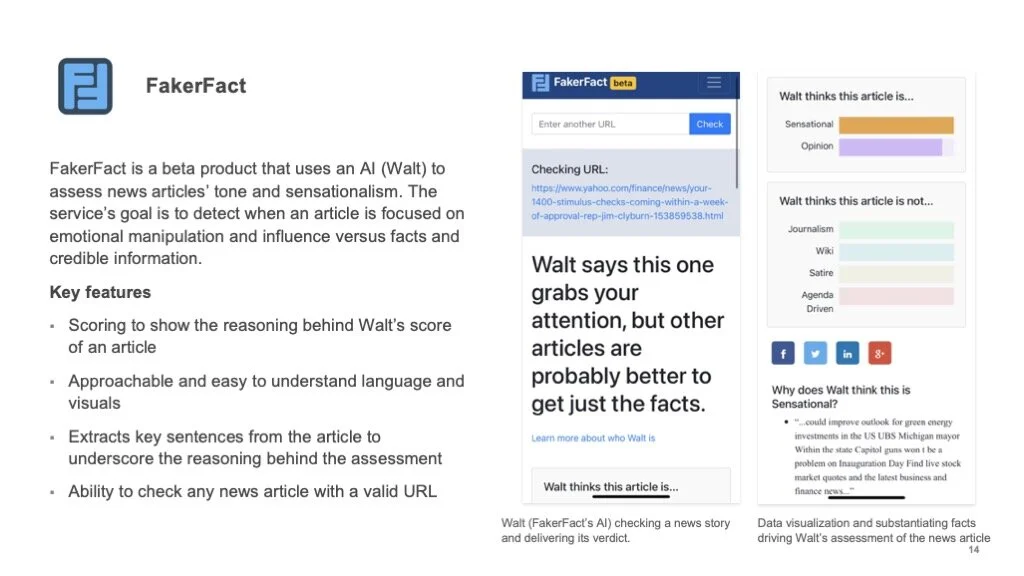
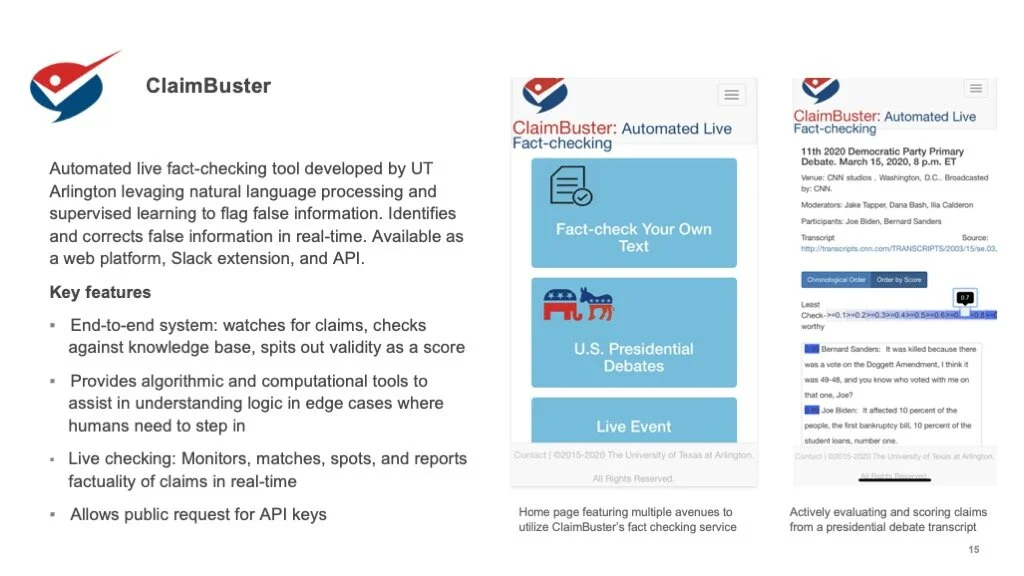
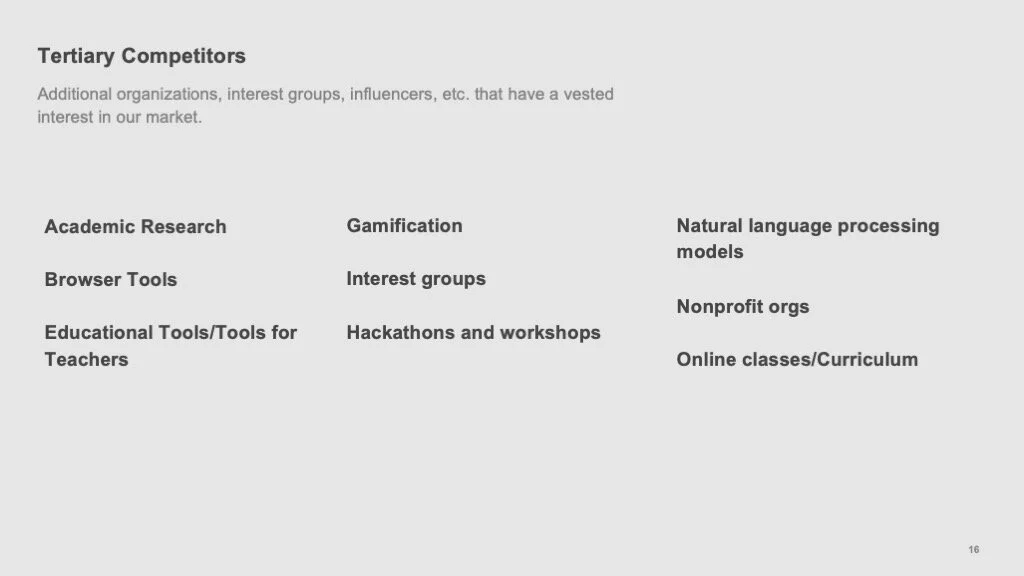
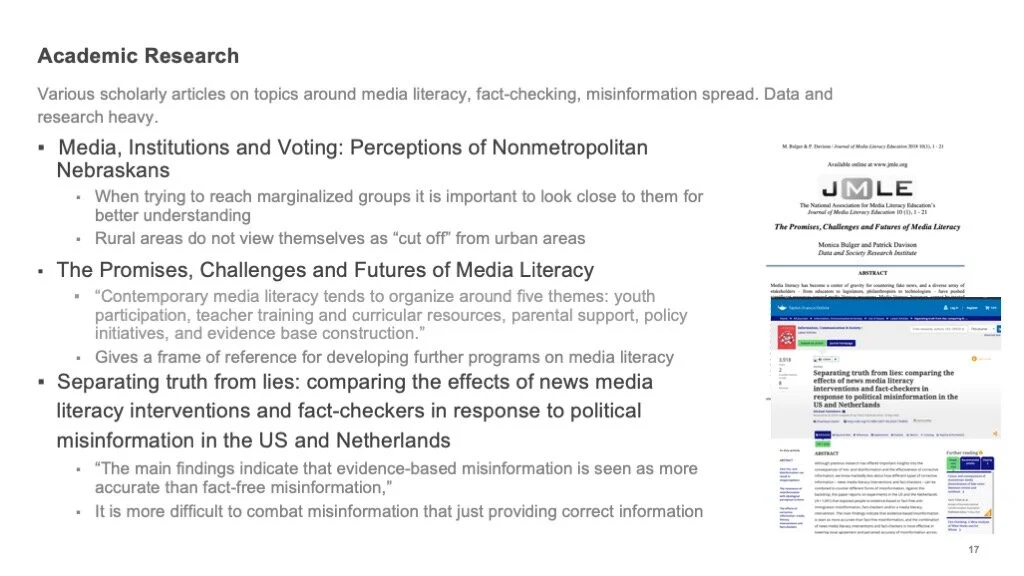
Competitive Analysis
Our team spent over 30 hours researching primary, secondary, and tertiary competitors in the news information space ranging from top fact-checking related apps to non-profit sites. We compiled this data together and found that the Primary competitors all share similar values in chasing the truth in news and media. Secondary competitors use a range of methods to make news and fact checking more accessible, understandable, and engaging. Tertiary competitors have a vested interest in our market like like nonprofit orgs, gamification, and research studies.
Brainstorming solutions
Pattern mapping and concept ideation
Using the data gathered from interviews and research analysis, we created concept matrices to identify themes and create value propositions for possible solutions:
Defining the area of opportunity
When evaluating our value propositions we identified four conceptual solutions that we felt could alleviate the pain points for our users while meeting the needs of both user archetypes:
Initial concept sketching
We created sketches for each concept identified to help us perform concept testing:
Key findings
Visual learning
Users stated they were visual learners and want to see rich media such as graphs, videos, and pictures for visualization.
Social media mistrust
Sentiments are increasingly negative towards gathering news and information from social media, users had aversions to use social media due to its lack of transparency and privacy
Be in control
Solutions should empower, educate, and allow user to feel in control; users want to gain the skills necessary for news literacy
Our concept testing emphasized that solutions should empower, educate, and allow our user to feel in control. Using this data we decided to move forward with the Learn to fact check app to help them learn how to critically consume media, and constructively engage with peers and each other.
Applied UX
Information Architecture
I organized the information into a site map using Figma in a way that made sense, and make sure navigation was in order before proceeding to the next step.
In Overflow, I created user flow examples to iron out all the possible kinks. The goal of my users were to successfully navigate and complete to their current lesson. They then had to pass a quiz to move on to the next lesson. I took into consideration different types of users in different situations and did my best to streamline each of their processes.
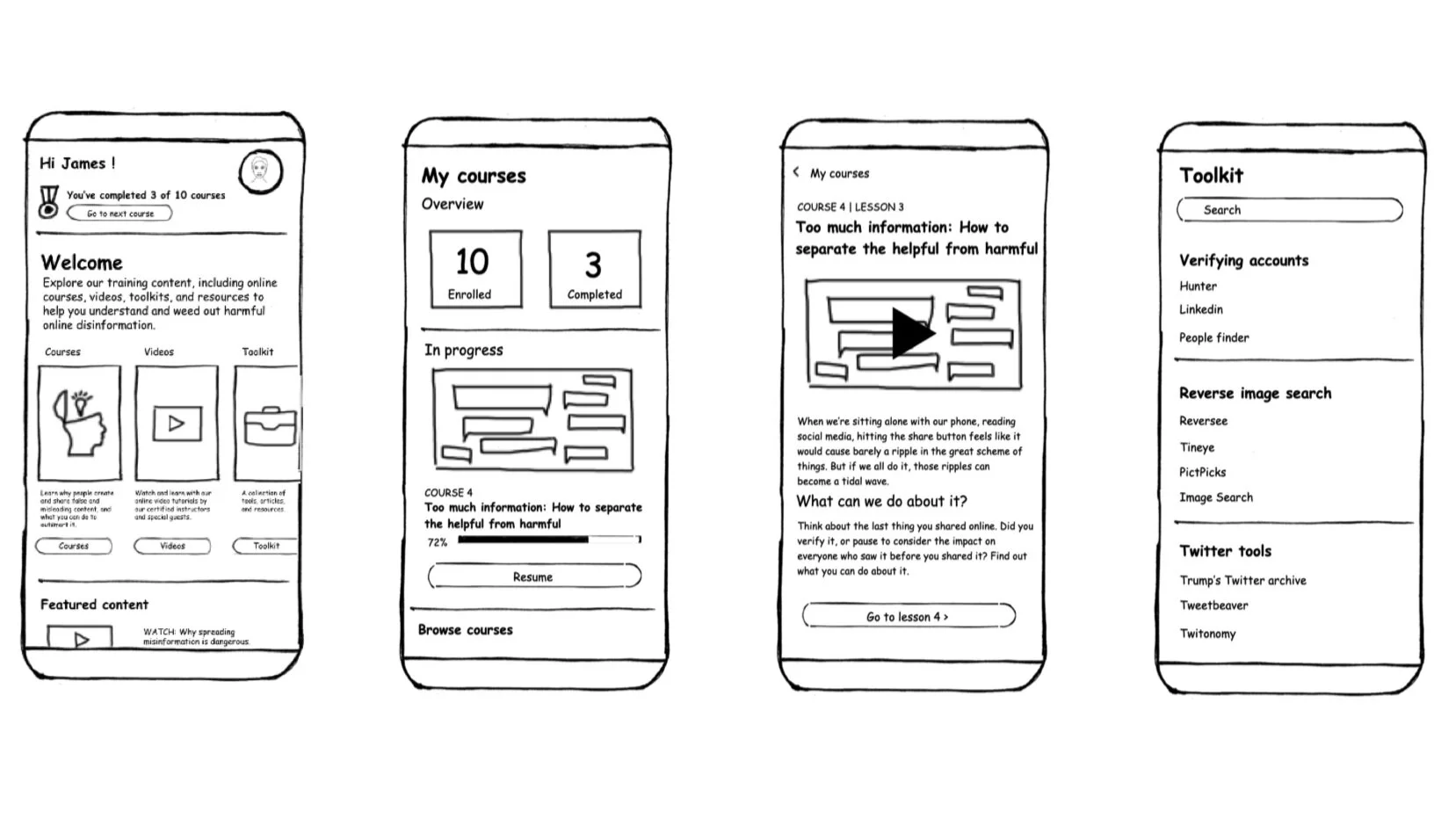
I developed wireframes and prototype in Figma based on our user flow and sitemaps.
Integrating UX with Interactive Visual Design
Moodboards
I created a moodboard to help influence the look and feel of the product. Users wanted the product to be highly visual and so I started to imagine the app to use colorful illustrations, photos, and videos.
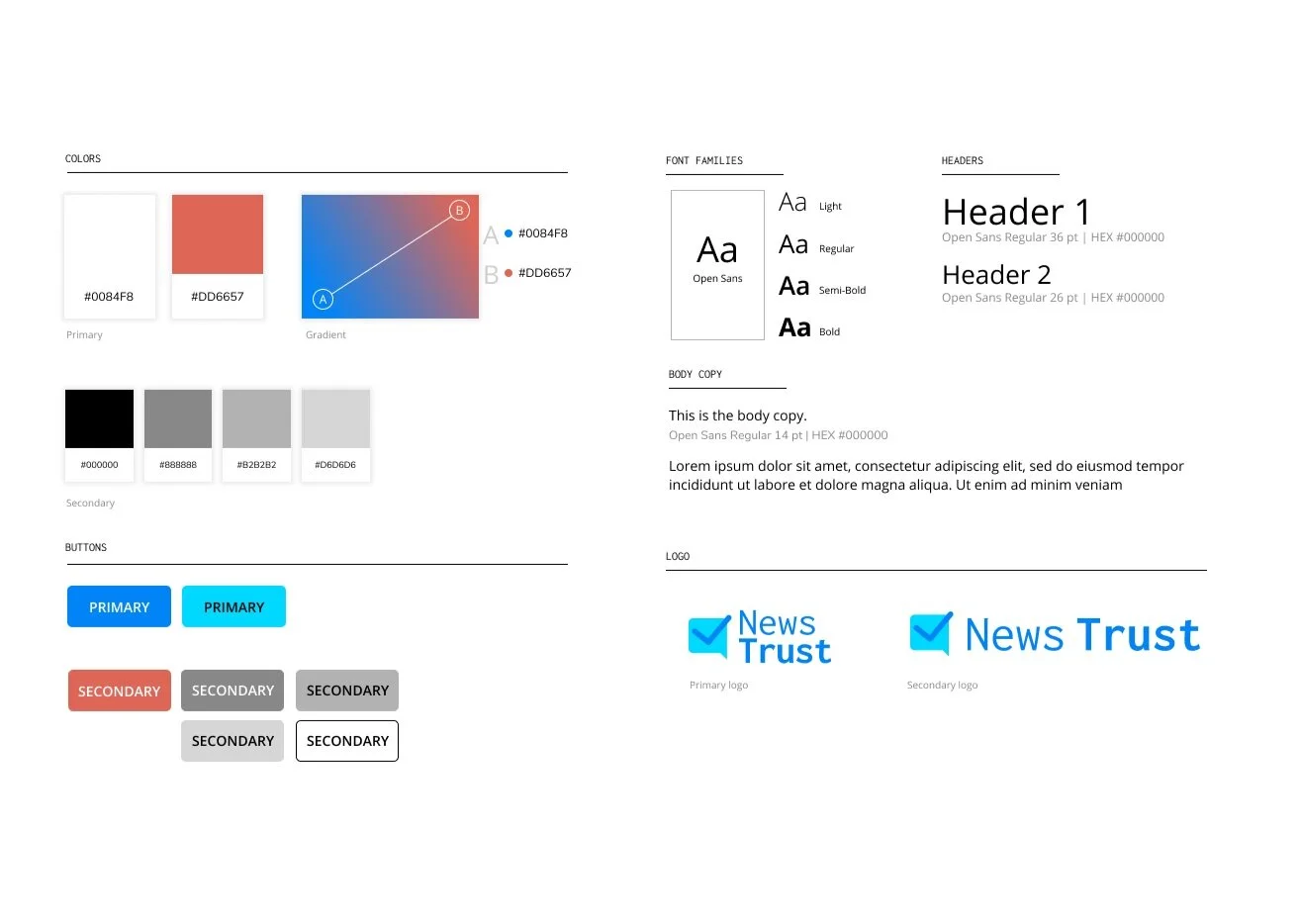
Afterwards I created a style guide with typography, color palette, button UI, updated app name, “News Trust” and logo.
I then added the look and feel to the prototype to finalize the UI. Here is a video of the final prototype built in Figma.
View the interactive Figma prototype here >
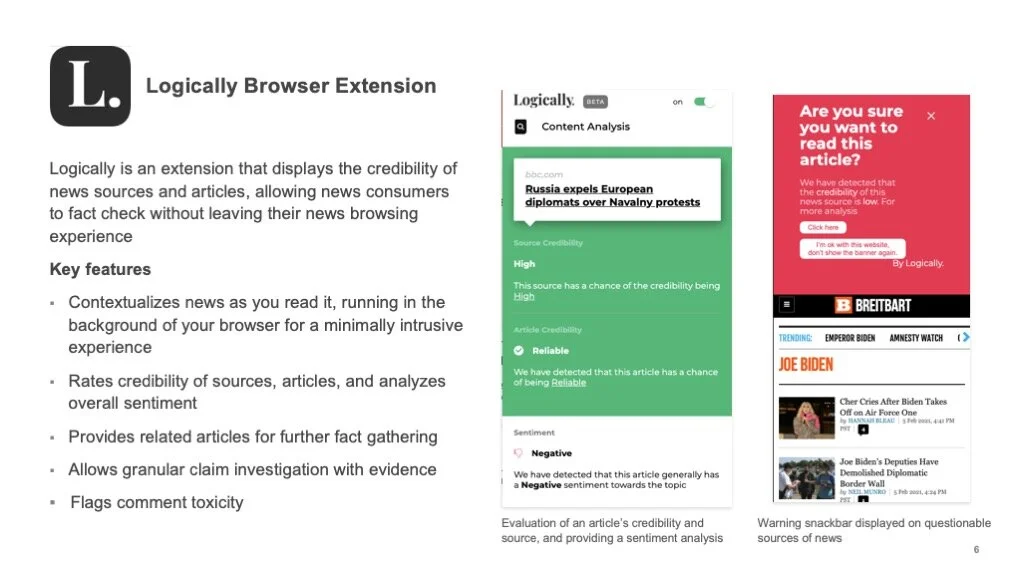
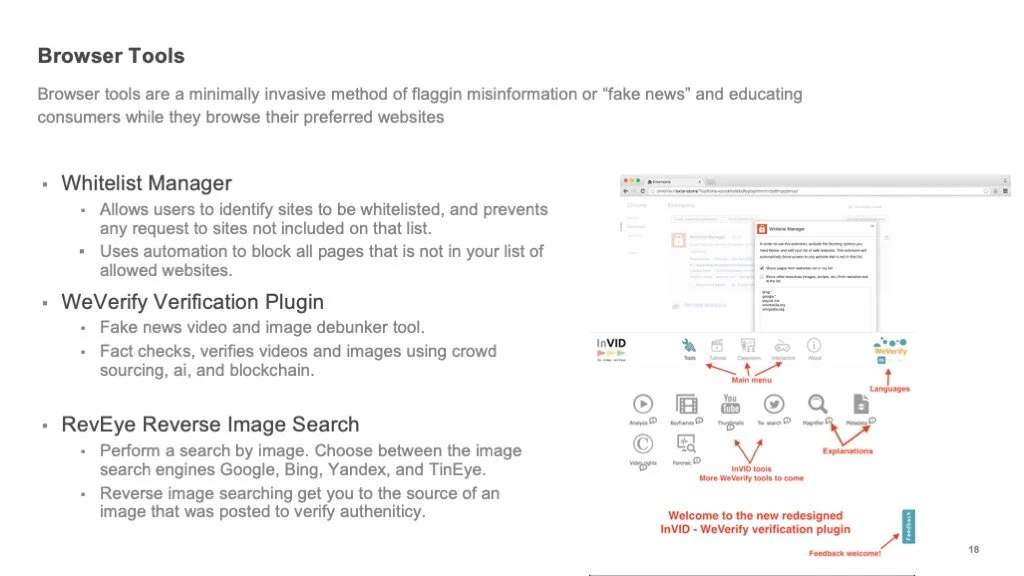
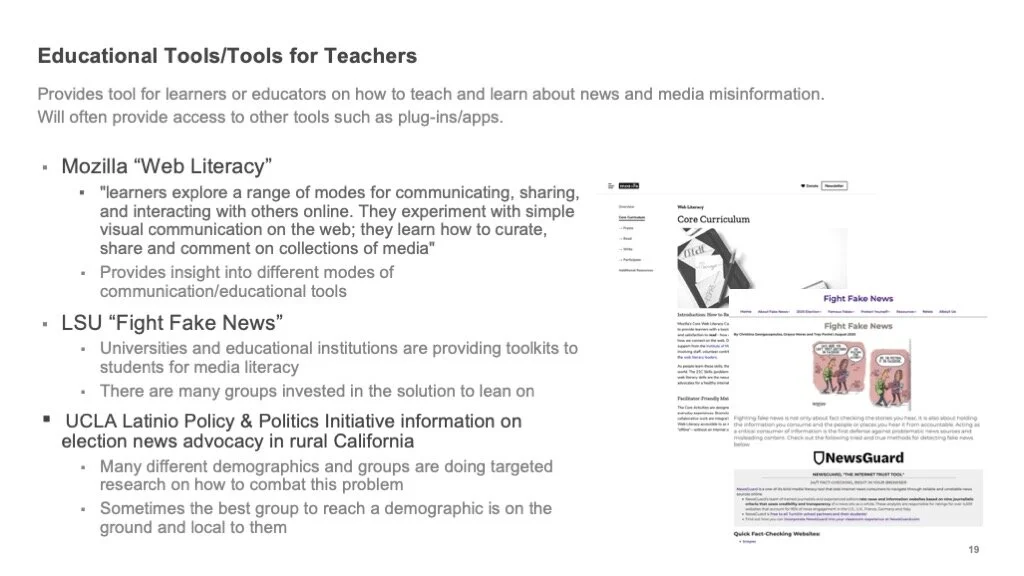
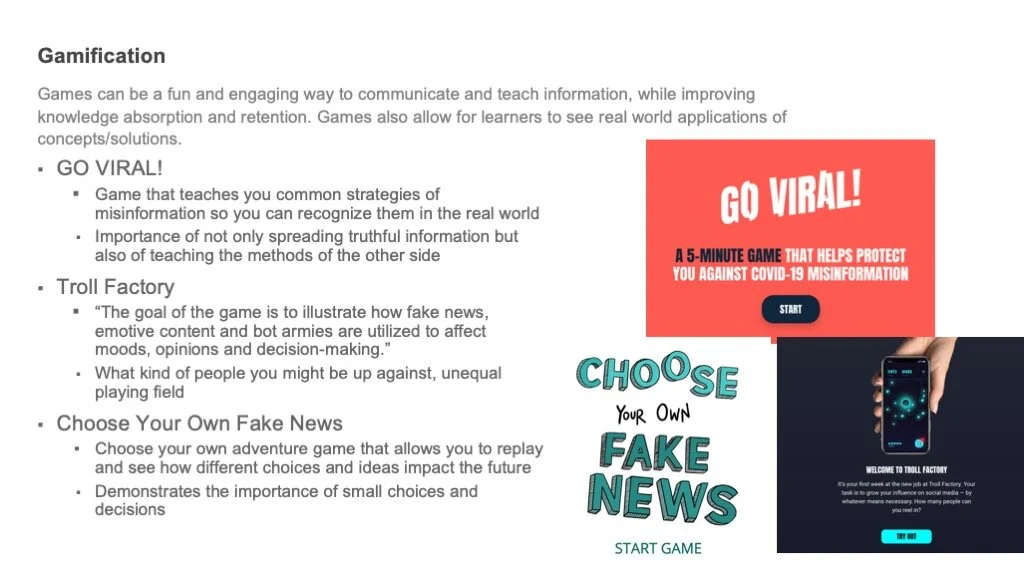
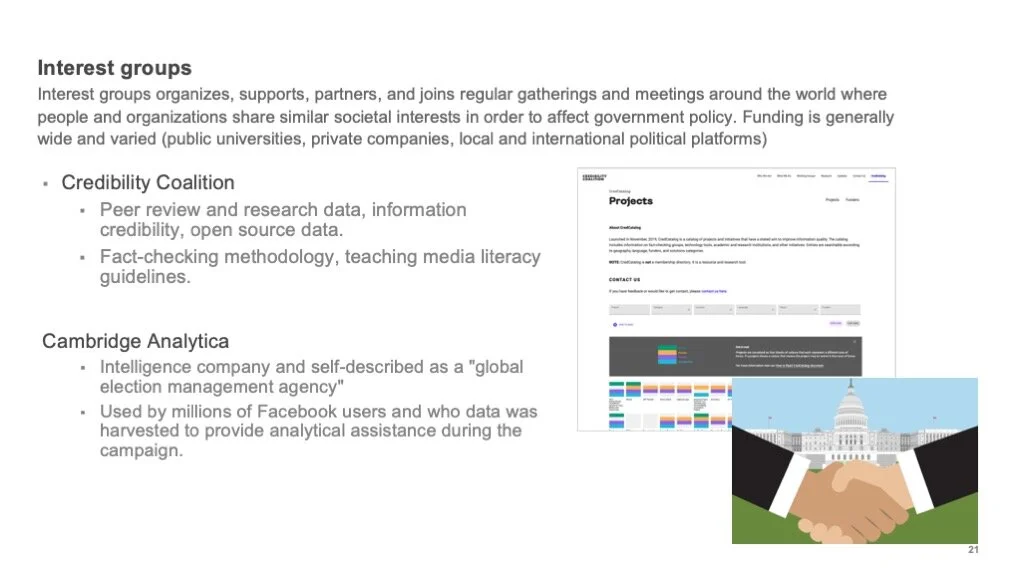
Here are screenshots from my capstone presentation